Cara Merubah Ukuran Gambar untuk Header
Memasang gambar pada header sebenarnya sangat mudah. Yang sering menjadi masalah justru pada ukuran gambarnya yang tidak pas, sehingga tampilan header bisa jadi lucu dan berantakan. Untuk mengatasi hal ini ada 2 cara yang bisa dilakukan.
Pertama adalah dengan merubah ukuran header sesuai ukuran gambar (caranya bisa dilihat melalui tulisan ini). Sedangkan yang kedua adalah kebalikannya, yaitu merubah ukuran gambar sesuai ukuran header. Ini bisa dilakukan dengan menggunakan program pengolah gambar seperti Photoshop, Adobe Ilustrator, Corel Draw, Macromedia Freehand MX dan masih banyak lagi. Tetapi bila kesulitan dalam menggunakan program tersebut, anda juga bisa mengunakan Microsoft Office Picture Manager, suatu program sederhana yang terinstall satu paket dengan Microsoft Office Word, Excel dan Power Point. Jika ingin mencoba anda bisa ikuti beberapa langkah berikut:
1. Pertama siapkanlah gambar yang akan anda jadikan sebagai penghias header blog anda, tentunya dengan format file JPEG atau PNG.
2. Sebelum merubah ukuran gambar tersebut, ketahuilah terlebih dahulu ukuran header blog anda (Jika belum tahu caranya bisa anda lihat melalui tulisan ini).
3. Jika sudah sekarang klik kanan pada file gambar tersebut. Kemudian arahkan kursor ke Open With dan kliklah pada Microsoft Office Picture Manager.
4. Begitu gambarnya terbuka di halaman Microsoft Office Picture Manager, kliklah Edit Picture pada menu bar.
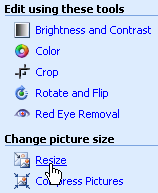
5. Maka akan terbuka panel di sebelah kanan. Cari dan kliklah pada Resize.
6. Sekarang centanglah pada Custom width x height. Masukkanlah ukuran lebar (width) header blog anda pada kotak sebelah kirinya. Kotak sebelah kanan abaikan saja. Pada contoh ini saya menggunakan lebar header 900 px. Setelah di isi, perhatikanlah di bagian bawah. Tampak 2 baris ukuran. Original size adalah ukuran gambar asli anda. Sedangkan New Size adalah ukuran gambar yang telah dirubah. Sekarang kliklah OK.
7. Lanjutkan dengan mengklik ikon back pada panel Resize sebelah kanan atas.
8. Kemudian klik Crop.
9. Seakarang tampak ada garis dan siku hitam disekeliling gambar. Itulah hendel yang bisa ditarik-tarik untuk memotong gambar.
10. Tariklah hendel sebelah atas dan sebelah bawah secara bergantian ke arah tengah gambar sehingga formatnya menjadi memanjang. Bagian samping biarkan saja karena ukurannya sudah sesuai dengan lebar header (dalam contoh ini 900px).
11. Sekarang perhatikan pada panel Picture Dimensiens di sebelah kanan. Pada bagian New tampak ukurannya menjadi 900 x 140 pixels. Angka 900 adalah lebarnya dan angka 140 adalah tingginya. Jika angka untuk tingginya belum pas dengan tinggi header blog anda, tariklah pelan-pelan salah satu hendel tadi kearah dalam atau ke luar, sambil memperhatikan perubahan angkanya. Atau juga bisa dengan menaik-turunkan angka pada kotak Top dan Bottom pada panel. Aturlah dengan cermat sampai ukuran tingginya menjadi pas dengan tinggi header blog anda. Jika sudah kliklah OK.
12. Sebagai contoh hasilnya akan menjadi seperti ini.
13. Sekarang gambar anda sudah bisa disimpan. Kliklah File, lalu piih Save as. Tentukan lokasi penyimpanan dan nama file gambar anda lalu akhiro dengan SAVE. Selesai.
Harap diingat ketika anda menutup program ini akan keluar peringatan seperti di bawah ini. Pilihlah Don’t Save jika anda ingin file aslinya tetap utuh seperti semula (tidak ikut terpotong).
Pertama adalah dengan merubah ukuran header sesuai ukuran gambar (caranya bisa dilihat melalui tulisan ini). Sedangkan yang kedua adalah kebalikannya, yaitu merubah ukuran gambar sesuai ukuran header. Ini bisa dilakukan dengan menggunakan program pengolah gambar seperti Photoshop, Adobe Ilustrator, Corel Draw, Macromedia Freehand MX dan masih banyak lagi. Tetapi bila kesulitan dalam menggunakan program tersebut, anda juga bisa mengunakan Microsoft Office Picture Manager, suatu program sederhana yang terinstall satu paket dengan Microsoft Office Word, Excel dan Power Point. Jika ingin mencoba anda bisa ikuti beberapa langkah berikut:
1. Pertama siapkanlah gambar yang akan anda jadikan sebagai penghias header blog anda, tentunya dengan format file JPEG atau PNG.
2. Sebelum merubah ukuran gambar tersebut, ketahuilah terlebih dahulu ukuran header blog anda (Jika belum tahu caranya bisa anda lihat melalui tulisan ini).
3. Jika sudah sekarang klik kanan pada file gambar tersebut. Kemudian arahkan kursor ke Open With dan kliklah pada Microsoft Office Picture Manager.
4. Begitu gambarnya terbuka di halaman Microsoft Office Picture Manager, kliklah Edit Picture pada menu bar.
5. Maka akan terbuka panel di sebelah kanan. Cari dan kliklah pada Resize.
6. Sekarang centanglah pada Custom width x height. Masukkanlah ukuran lebar (width) header blog anda pada kotak sebelah kirinya. Kotak sebelah kanan abaikan saja. Pada contoh ini saya menggunakan lebar header 900 px. Setelah di isi, perhatikanlah di bagian bawah. Tampak 2 baris ukuran. Original size adalah ukuran gambar asli anda. Sedangkan New Size adalah ukuran gambar yang telah dirubah. Sekarang kliklah OK.
7. Lanjutkan dengan mengklik ikon back pada panel Resize sebelah kanan atas.
8. Kemudian klik Crop.
9. Seakarang tampak ada garis dan siku hitam disekeliling gambar. Itulah hendel yang bisa ditarik-tarik untuk memotong gambar.
10. Tariklah hendel sebelah atas dan sebelah bawah secara bergantian ke arah tengah gambar sehingga formatnya menjadi memanjang. Bagian samping biarkan saja karena ukurannya sudah sesuai dengan lebar header (dalam contoh ini 900px).
11. Sekarang perhatikan pada panel Picture Dimensiens di sebelah kanan. Pada bagian New tampak ukurannya menjadi 900 x 140 pixels. Angka 900 adalah lebarnya dan angka 140 adalah tingginya. Jika angka untuk tingginya belum pas dengan tinggi header blog anda, tariklah pelan-pelan salah satu hendel tadi kearah dalam atau ke luar, sambil memperhatikan perubahan angkanya. Atau juga bisa dengan menaik-turunkan angka pada kotak Top dan Bottom pada panel. Aturlah dengan cermat sampai ukuran tingginya menjadi pas dengan tinggi header blog anda. Jika sudah kliklah OK.
12. Sebagai contoh hasilnya akan menjadi seperti ini.
13. Sekarang gambar anda sudah bisa disimpan. Kliklah File, lalu piih Save as. Tentukan lokasi penyimpanan dan nama file gambar anda lalu akhiro dengan SAVE. Selesai.
Harap diingat ketika anda menutup program ini akan keluar peringatan seperti di bawah ini. Pilihlah Don’t Save jika anda ingin file aslinya tetap utuh seperti semula (tidak ikut terpotong).
Read more: Cara Merubah Ukuran Gambar untuk Header - blogernas http://www.blogernas.co.cc/2010/06/cara-merubah-ukuran-gambar-untuk-header.html#ixzz1CaohVfD1

















5 komentar:
mantab kk, makasih atas infonya .....
mohon beri pencerahan tentang blog kami misu1960.blogspot.com
terima kasih.
thanks brow mantab buanget and simple ga ribeud....gak kaya yg lain udah suruh bayar rumit lagi..skali lgi thanks brow
Waahh..trims ya. tadinya pusing juga otak atik header blog di blogspot..gak pas melulu..ternyata masalahnya di Pixel ya..trims..salam kenal. mampir mampir ya ke blogku yang masih sepi... http://yogamenulis.blogspot.com
maksud saya adalah gambar header blog dari template bawaan ga...
gimana ngeditnya...?
Thx.
Post a Comment